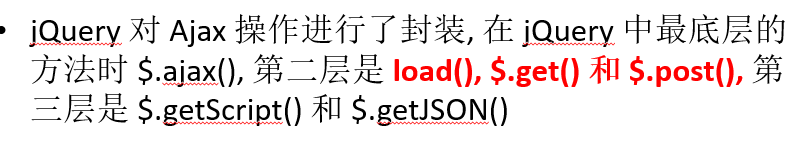
1.jquery中的ajax

二:load
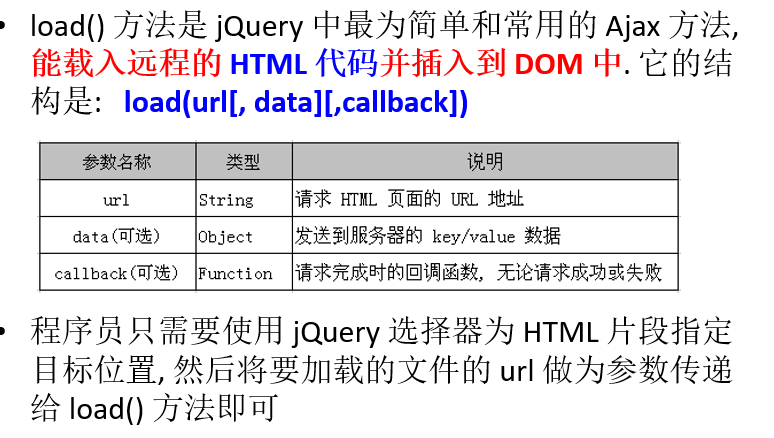
2.load方法

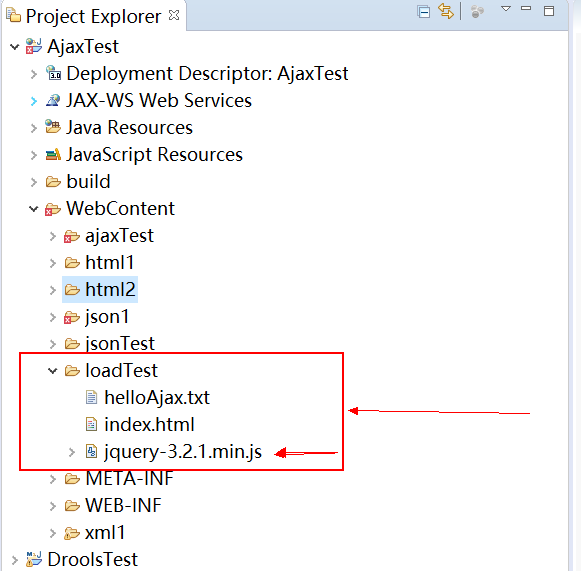
3.load测试程序大纲

4.load测试程序
1 2 3 4 5Insert title here 6 7 18 19 20 Hello Click21 22 23
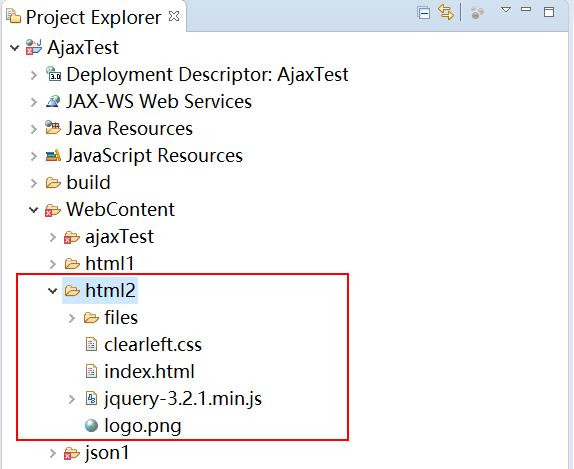
5.修改以前的html格式程序设计(load函数)

6.修改以前的html格式程序(load函数)
7.效果
效果如以前。
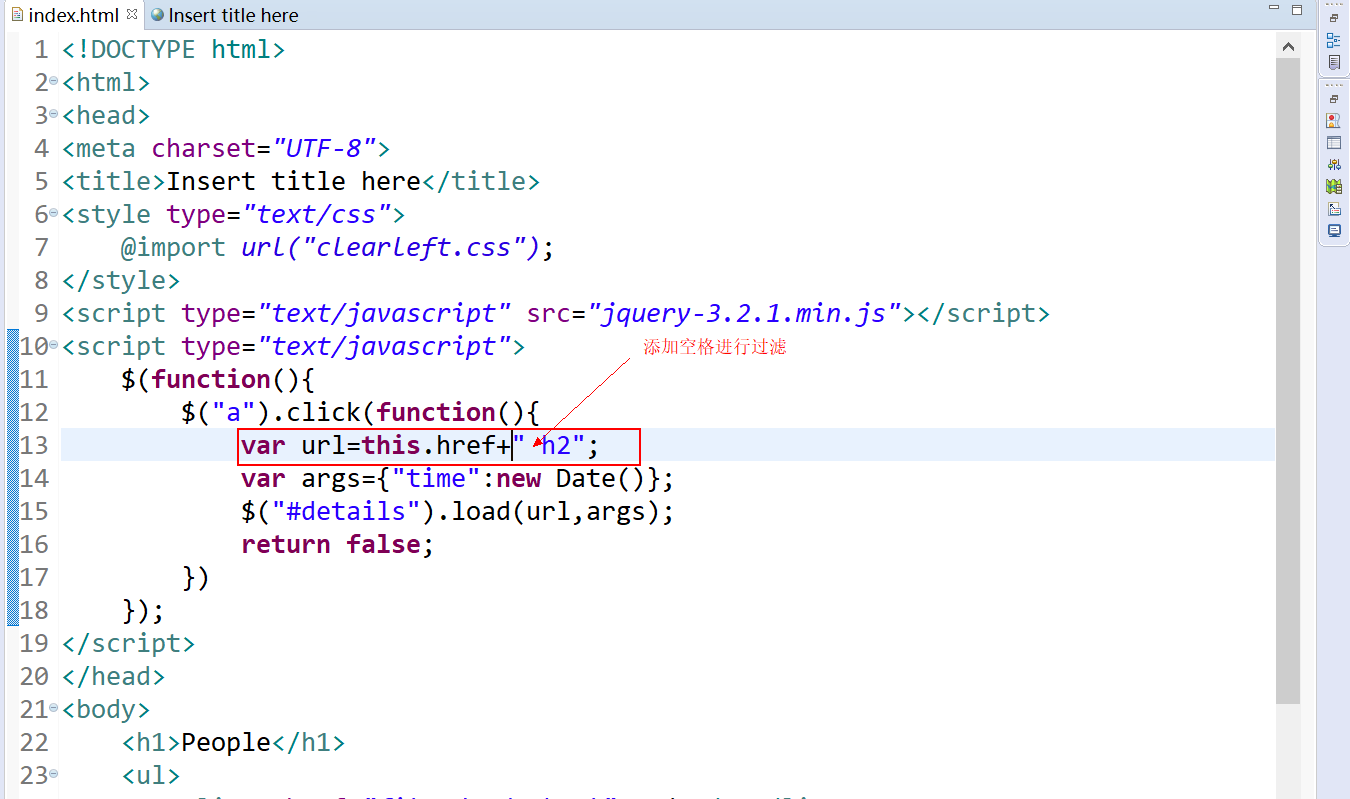
8.带选择器的load函数(html格式)、

三:get与post
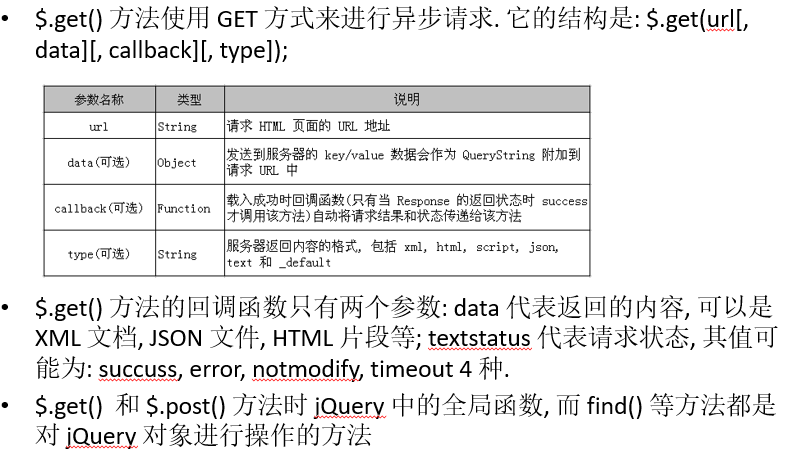
1.介绍

2.修改以前的html格式程序(xml格式,使用get方式)
这里只有index.html,因为其他程序没有改变。
3.修改以前的html格式程序(xml格式,使用post方式)
相对而言,只需要将上面的程序中的get改成post即可。
四:getJSON
1.针对json格式的程序
2.但是json格式也可以使用get
将getJSON替换成get方法,但是需要将格式告诉get